Flutter is an open-source Software Development Kit (SDK) for creating user interfaces. A Google-maintained open-source project, Flutter, is available for download. Right now, we’re in 2023. A huge application will almost certainly have difficulties or defects that need to be debugged while using Flutter as a development kit.
Hello, we’ll be discussing Debugging In Flutter in my new blog. Debug in Flutter will be shown and its capabilities explained, and you will learn how to utilize it in your flutter apps. As a result, let’s get going.

Debugging with Flutter:
When it comes to application debugging, Flutter offers a broad selection of tools and functionalities. There is a showcase of the following equipment and amenities.
• DevTools: This might be the initial tool for troubleshooting an app using DevTools. It’s a browser-based set of performance and profiling tools.
• In DevTools, the Logging view widget Inspector may be accessed using the Android Studio and IntelliJ. The visual representation of widget trees may be checked using the inspector.
• Using the numerous debug flags and methods provided by Debug Flags, we can troubleshoot various aspects of your app’s behavior. Compiling in debug mode is required to make use of these options.
Implementation of the Code:
You must include the following in your code. The debug flag and some of its functions will be covered in this section. As a result, let’s get going.
Importing the dart from the flutter is the first step.
import 'package:flutter/rendering.dart';
debugPaintSizeEnabled:
These colors and thick lines are used to bring attention to the render box surrounding the screen, which is a form of embed function that employs the paint size embed function.
Let’s use a reference to assist us grasp this.
debugPaintSizeEnabled = true;
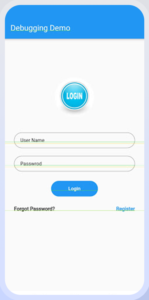
When the app is being debugged, we should be able to receive a screenshot like the one below.

debugPaintBaseline Enabled:
Allows the debugPaintBaselineEnabled Each screen baseline is marked by a line painted using this command. Restart the program after adding the debugPaintBaselineEnabled option. Let’s use a reference to assist us grasp this.
debugPaintBaselinesEnabled = true;
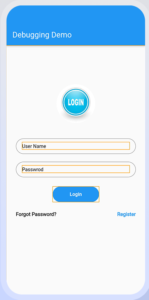
When the app is being debugged, we should be able to receive a screenshot like the one below.

debugPaintLayerBorderEnabled:
debugPaintLayerBordersEnabled Make each layer on the screen a box with a border and paint a line. Restart the app once you’ve added debugPaintLayerBordersEnabled.
Let’s use a reference to assist us grasp this.
debugPaintLayerBordersEnabled = true;
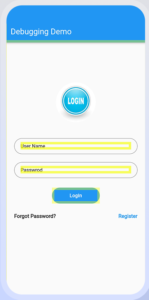
When the app is being debugged, we should be able to receive a screenshot like the one below.

debugRepaintRainbowEnabled:
It is possible to enable the debugRepaintRainbowEnabled feature. A revolving set of colors is seen while repeating layers in checked mode after running debug mode. Then restart the program and add debugRepaintRainbowEnabled.
Let’s use a reference to assist us grasp this.
debugRepaintRainbowEnabled = true;
When the app is being debugged, we should be able to receive a screenshot like the one below.

Code File:
import 'package:flutter/material.dart';
import 'package:flutter_debugging_demo/shared/custom_button.dart';
import 'package:flutter_debugging_demo/shared/custom_text_field.dart';
import 'package:flutter_debugging_demo/themes/appthemes.dart';
import 'package:flutter_debugging_demo/themes/device_size.dart';
import 'package:flutter/rendering.dart';
class DebuggingDemo extends StatefulWidget {
@override
_DebuggingDemoState createState() => _DebuggingDemoState();
}
class _DebuggingDemoState extends State<DebuggingDemo> {
@override
Widget build(BuildContext context) {
debugPaintSizeEnabled = true;
debugPaintBaselinesEnabled = false;
debugPaintLayerBordersEnabled = false;
debugRepaintRainbowEnabled = false;
debugRepaintTextRainbowEnabled = false;
debugCheckElevationsEnabled = false;
debugDisableClipLayers = false;
debugDisablePhysicalShapeLayers = false;
debugDisableOpacityLayers = false;
return Scaffold(
appBar: AppBar(
title: Text('Debugging Demo'),
),
body: Container(
height: DeviceSize.height(context),
width: DeviceSize.width(context),
child: Column(
children: [
Container(
margin: EdgeInsets.only(top: 100),
//alignment:Alignment.bottomCenter,
child: ClipOval(
child: CircleAvatar(
backgroundColor: Colors.transparent,
maxRadius: 50,
child: Image.asset(
'assets/images/login.jpeg',
fit: BoxFit.cover,
width: DeviceSize.width(context),
),
),
),
),
Container(
padding: EdgeInsets.only(top: 40, left: 25, right: 25),
child: CustomTextField(
hintText: 'User Name',
type: TextInputType.text,
obscureText: false,
labelText: '',
),
),
Container(
padding: EdgeInsets.only(top: 20, left: 25, right: 25),
child: CustomTextField(
hintText: 'Passwrod',
type: TextInputType.text,
obscureText: true,
labelText: '',
),
),
Container(
margin: EdgeInsets.only(top: 20),
child: CustomButton(
callbackTertiary: () {
debugDumpApp();
},
color: Colors.blue,
mainButtonText: 'Login',
),
),
Container(
padding: EdgeInsets.only(top: 20, left: 25, right: 25),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Forgot Password?',
style: TextStyle(fontSize: 13, fontWeight: FontWeight.w700),
),
Text(
'Register',
style: TextStyle(
color: Colors.blue,
fontSize: 13,
fontWeight: FontWeight.w700),
),
],
),
),
],
),
),
);
}
void debugDumpApp() {
assert(WidgetsBinding.instance != null);
String mode = 'RELEASE MODE';
assert(() {
mode = 'CHECKED MODE';
return true;
}());
debugPrint('${WidgetsBinding.instance.runtimeType} - $mode');
if (WidgetsBinding.instance.renderViewElement != null) {
debugPrint(WidgetsBinding.instance.renderViewElement.toStringDeep());
} else {
debugPrint('<no tree currently mounted>');
}
}
}
Conclusion:
Debugging has been discussed in a flurry in this post, which you may change and play with as you see fit. This small introduction was taken from our demo of Debugging. We hope that this blog will help you get started with flutter’s Debugging feature. We’ve shown you how to use Debugging in your flutter apps, so please give it a go.
Sincerely, thank you for taking the time to read this post.


