The app is using Google Cloud Messaging (within Firebase) to send push notifications to both iOS and Android devices.
Push notifications are enabled by default in all of our Flutter templates. However, they are set up to work with our staging Firebase project, so you’ll need to switch to your own project, similar to how you’ve done it for Firestore.
Setting Up Push Notifications with Your Own Firebase
To set them up with your own Firebase, all you need to do is to replace the Server Key of the lib/constants.dart file with your own.
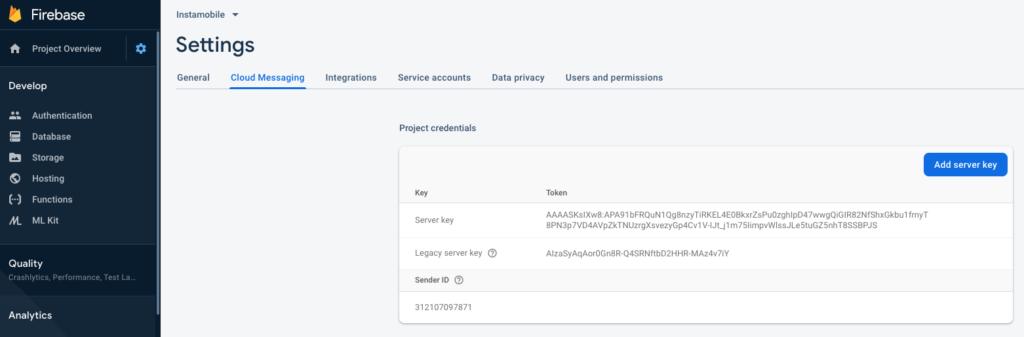
1. In Firebase, go to Project Settings -> Cloud Messaging and copy the Server Key to clipboard

2. In the source code, go to lib/constants.dart and replace the Server Key (SERVER_KEY constant) with your own:
const SERVER_KEY = "YOUR_KEY_HERE";
Here’s an example of how the updated server key should look like:

That’s all you need to set up for Android. Push notifications should now work properly (make sure you re-build and re-run your app after making this change).
Code Documentation
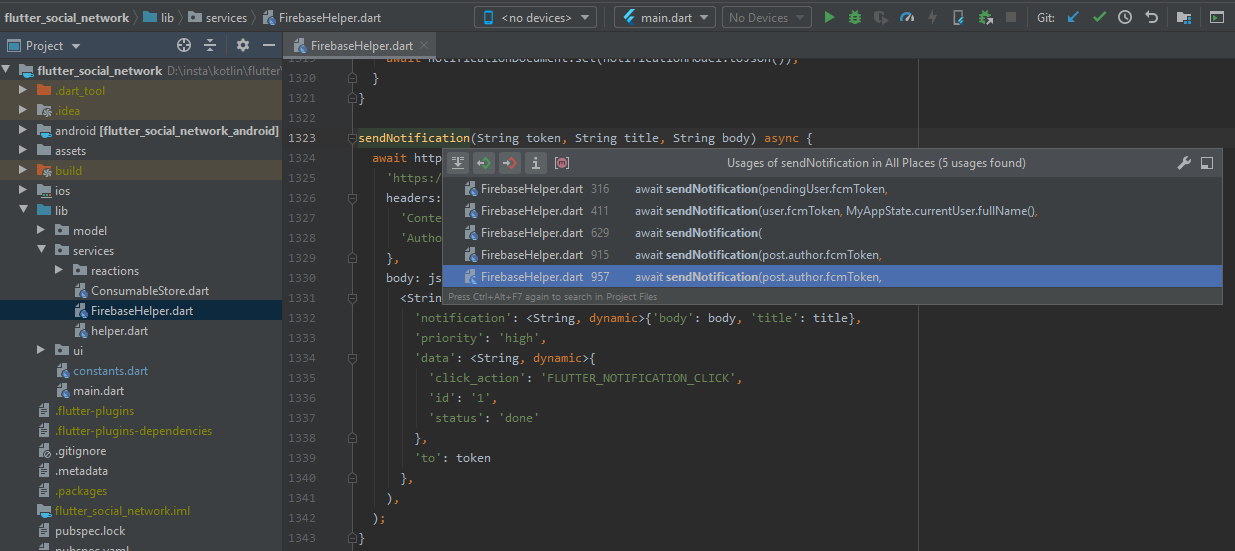
The main component that handles sending push notifications is FirebaseHelper.dart , which resides at lib/services/FirebaseHelper.dart All notifications are being sent through the sendNotification function.
sendNotification(String token, String title, String body) async {}
To identify all the places that trigger push notifications, simply search for this method in the project.