Flutter Walkthrough Starter Kit
.png?alt=media&token=a0f3c3c1-3ad5-4cbd-a358-6cff59b391a2)
Free Flutter app codebase to jumpstart your next project
- Full Source Code and Documentation
- Free Updates
- Optimized for both iOS and Android
- Money Back Guaranteed
Flutter Walkthrough Starter Project
Save a few hours of development by starting your project with our free Flutter app template
Launch Instantly
Save years of hard work and energy by starting with a high-quality implementation.
Save Money
Save hundreds of thousands of dollars in design, development and management costs.
Scale to Millions
Scale to millions of users from day 1 with code written by former FAANG developers.
What's Included


- Flutter Walkthrough Flow
You get the full codebase, running on both iOS and Android.
- UI Screens & UX
Our codebase contains the fully coded UI & UX, including animations, navigation and layout.
- Github Project
You get access to our open-source Github project.
- Detailed Documentation
Step-by-step documentation that covers everything you need to get started.
- Support
Get support from our developers in case anything comes up while following the documentation.
- MIT License
Use this project without license restrictions.
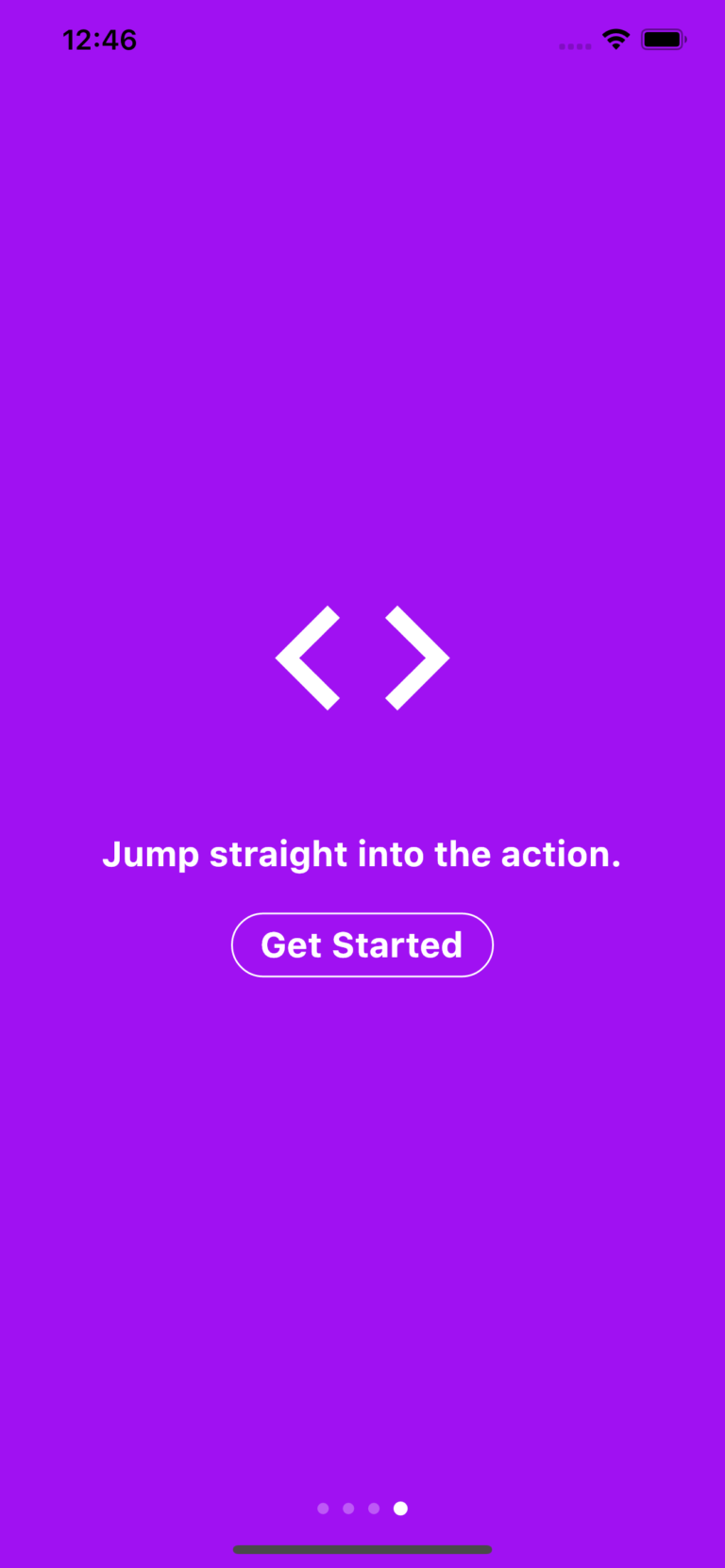
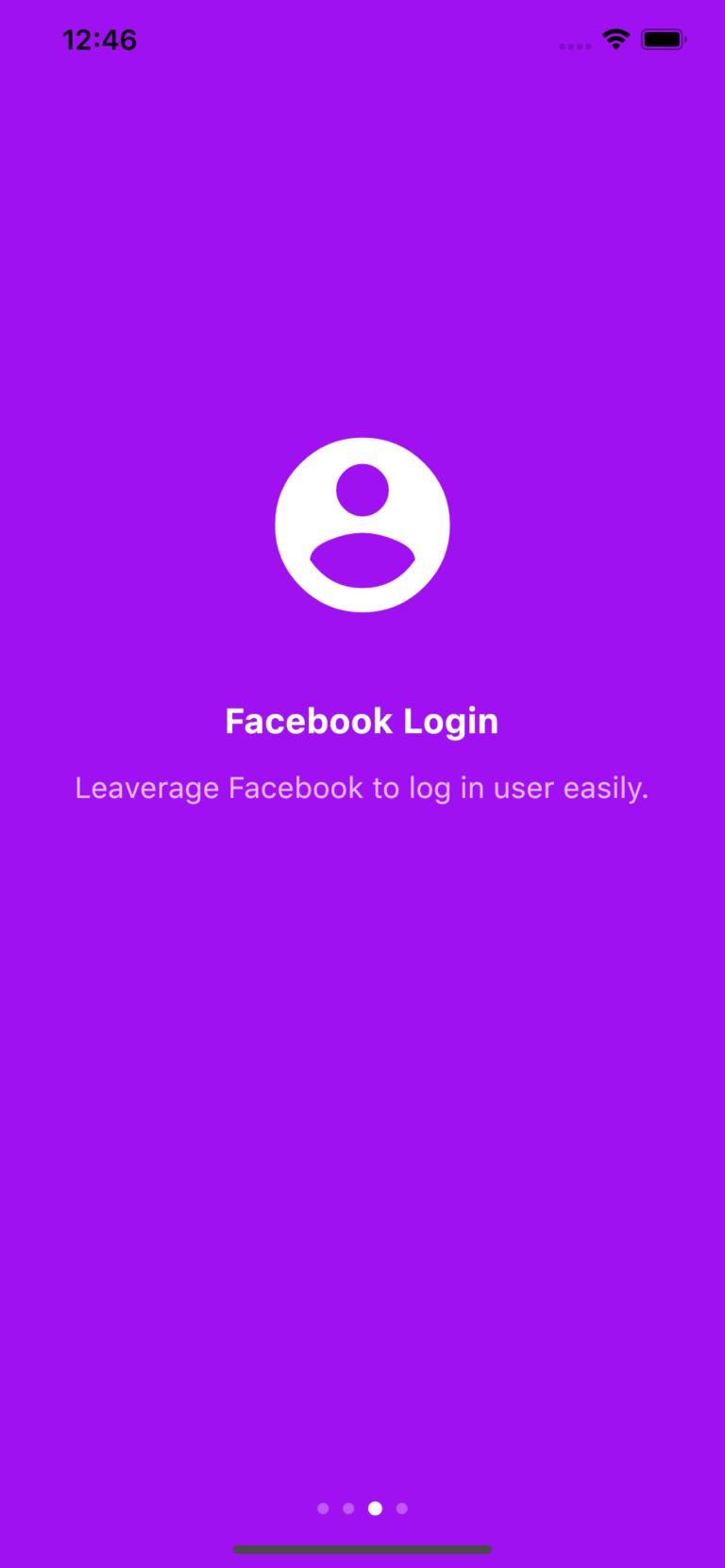
Beautifully Modularized Screens
.png?alt=media&token=08701476-9266-4034-883a-0f46dd66e44a)
.png?alt=media&token=3ce3d856-71bc-41d4-863c-af9f63223506)
.png?alt=media&token=a8c29895-6eaa-411b-88ef-53c6177e05e8)
.png?alt=media&token=fb7f50e0-d619-46e1-ad5a-65b3d3366615)
Features That Will Blow Your Mind
- Walkthrough Onboarding
- Modularized code, supporting unlimited walkthrough steps
- Beautiful App Design
- Add your own screens with only one line of code
- Extensible Code
- Modularized colors, strings and images
- Optimized for both iOS and Android
- Works on all devices, including tablets (e.g. iPads, iPhone XR, Samsung S9, etc.)


What Our Clients Are Saying
Speed & Costs
Instamobile's codebase proved to be incredible. We built our solution in just a matter of days. This was a project estimated to 15 months by several development teams we discussed with. It's insane how much money and time it saved us!
CODE QUALITY
I'm really impressed by how well organized the code is. It's relatively easy to add new components and stuff. I'm a newcomer with React Native and it was easy to understand the code. The integration with Firebase is amazing, the app works really fast.
APP PERFORMANCE
Overall, it's remarkable. The code is amazingly clean and well-written -- super elegant. I learned about a lot of performance optimizations that I was not familiar with, such as video compression, memoization, and disk caching. The app is crazy fast!
More Details About Flutter Walkthrough Starter Kit
Check out our free Flutter Walkthrough Starter Kit, compatible with both iOS and Android. Clean, highly-modularized code to help you get started with your new Flutter app. Learn how to build a walkthrough onboarding flow in Flutter. Jumpstart the mobile app development process, by skipping the design and implementation of the onboarding experience. Reuse our free walkthrough implementation in Flutter to make your app more quickly.